Pact:
Brand & Product
Feb 2021 - June 2022
Pending public launch
ROLEBrand Strategy Lead
Brand Identity Lead
Product Design Lead
COLLABORATORS
Making agreements more agreeable
Agreements are the bonds that hold society together. But agreements became legal code, and that code grew frustratingly complex.
Pact is building a platform that decodes the law, making contracts easy for anyone to create, understand, negotiate, and manage.
When I joined the team, the product was an idea and the brand was a placeholder, so I was entrusted to design it all from scratch.
Brand Design
Strategy & Name
I led the team through my brand process, defining the Mission, Personality, Story, and other core elements of the brand.
The original name, Themis, was a nod to the Greek goddess of justice: a powerful symbol, yet obscure and easy to mispronounce. So I created and pitched dozens of alternatives.
We ultimately chose Pact: the simplest word for an agreement. It spans the space between the smallest pacts we make as children to the biggest pacts we forge between nations.
Themis
Pact
Identity Explorations
For Pact’s visual identity, I partnered with brand designers Duy Dao and Jessica Strelioff to create a range of options.
Five distinct identity concepts (complete with logos, graphic systems, animation, applications, and messaging) were presented.
These are the summary pages for each concept.
Identity System
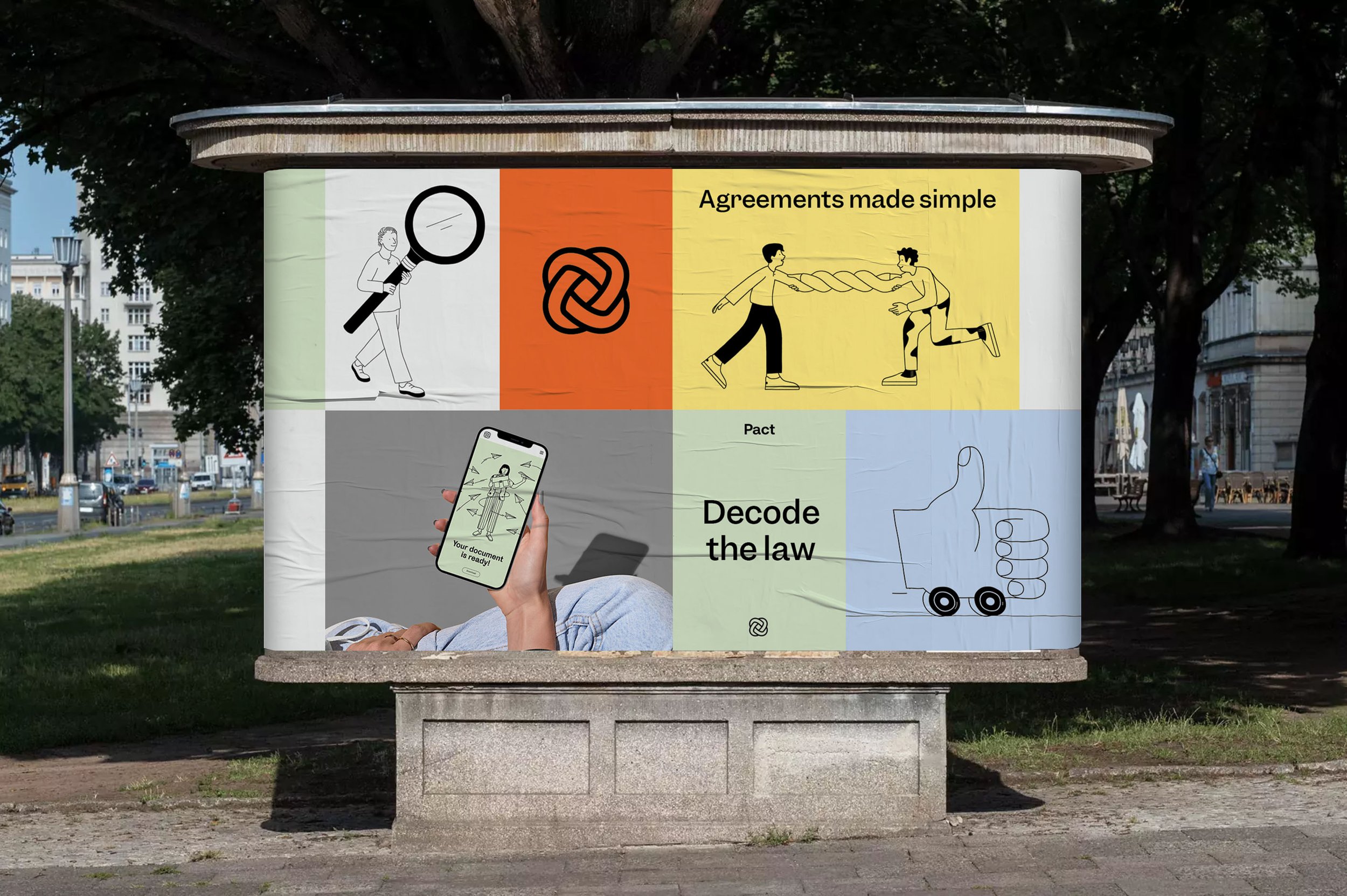
The selected system (created with Duy) strikes a nice balance between fun/welcoming and clean/professional.
The typography, layout, and colors lay a foundation that is restrained and minimalist, while delightfully animated illustrations add an unexpected bit of surrealism.
For the logomark, I designed an iconic symbol representing the bond forged by an agreement.
Product Design
I designed a fully-featured prototype that brought the product vision and UX paradigm into focus. This became a starting point to work backward from when developing the first version of the product.
Clarity via structure
Contracts are typically written using general-purpose doc editors, so each one is formatted differently, despite sharing a similar structure.
Pact’s editor is custom-designed for the unique structure and workflow of a contract. It strips out everything else, helping you to focus on only what you need to create a solid agreement.
Smart text
Pact understands that legal terms aren’t just dumb text: they’re more like functions in code.
Pact allows you to quickly create definitions for terms, which are then automatically linked any time the term is re-used. AI suggests definitions you’ve used before or are in use universally.
Text can also refer to parties/entities or variable units (e.g. dollars, duration, term dates). This allows users to gain insights about their contracts (e.g. how much are we paying out before September?), and also convert them into reusable templates.
Clauses as cards
This is the core UX paradigm that makes everything work. By treating clauses as distinct objects, they gain superpowers:
Each clause has its own own references, history, and comments (the panel on the right)
They can be easily filtered, collapsed/hidden, or moved around the document
They are modular building blocks that can be saved for use in other agreements
They are linkable units that can be referred to by other parts of the agreement, and even have their own direct URL
They become focused tasks in a contract approval workflow
Approval workflows
When a contract is being negotiated, there’s a lot to keep track of. Standard workflows lead to a mess of changes and little clarity on what needs to be done to move the process forward.
Pact solves this by treating each clause as a task. A progress bar helps you quickly move through each task: approving, commenting, or editing as you go.
The clauses change color (in both the task bar, and in a dot on the clause, like an unread email indicator): red for edits, yellow for comments. This allows you to see at a glance what needs review before it can be sent to the counterparty or signed.
Forking & versioning
Pact also makes it easy to compare proposed changes (on the right) with the current text (on the left). Once a change is approved, it is pushed into the contract, much like a code commit.
Each proposed version has its own comment thread, so conversation is centered around specific changes, and then closed out once approved.
Users wondering how a clause evolved can easily see the past versions and the associated conversation.
Phases at a glance
In addition to tracking granular approval workflows via the progress bar, Pact also tracks the overall phase the document is in:
Draft: Where you can work on the document privately or with real-time collaborators
Internal Review: Where you send for approval by internal stakeholders or legal counsel
Approved for Use: The contract can now be used as a template for future agreements
External Review: The contract has been sent out to the counterparty (where it can be discussed privately before edits/comments are sent back).
We also created workflows for signing and managing contracts, as well as creating them from templates.
Those are less novel, so they’re not included in this case study.
♥
“Our mission is to return the law to the commons, and Micah nurtured that mission with deep listening, care, and impeccable professionalism. His gifts of branding and user experience have had a profound and transformative effect.”
James Oury
Founder & CEO, Pact